Minggu, 24 November 2013
Cara Membuat Isi Halaman Blog Berdasarkan Label
ana sriwahyuni
Jumat, 11 Januari 2013
15.48
96 Komentar
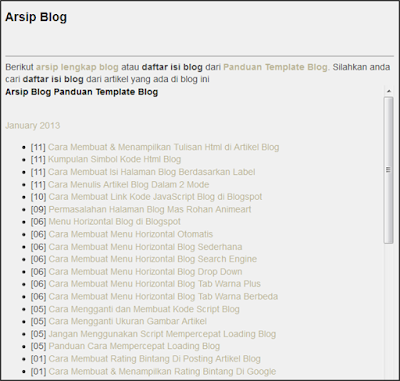
Cara Membuat Isi Halaman Blog Berdasarkan Label - Coba anda buka pada halaman Panduan Blog atau di halaman Panduan Template Blog ini, disana anda akan melihat isi halaman yang hanya berdasarkan judul halaman tersebut. Di isi halaman Panduan Blog, anda akan menemukan artikel yang hanya berisi tentang panduan blog saja dan itu berdasarkan label panduan blog yang saya pasang pada beberapa artikel yang ada di blog ini. Jadi halaman tersebut hanya berisi artikel yang mengandung label panduan blog saja, begitu juga isi halaman blog dari Panduan Template, hanya berisi artikel yang memiliki label panduan template.
Cara Membuat Isi Halaman Blog Berdasarkan Label
Jika anda ingin membuat isi halaman blog dengan beberapa judul halaman dan ingin menyesuaikan isinya dengan judul blog tersebut, anda bisa membuatnya dengan mengikuti tahapan berikut ini. Namun sebelum membuat isi halaman blog berdasarkan label tersebut, usahakan ada artikel yang mengandung label dari judul halaman yang ingin anda buat tersebut agar artikelnya bisa masuk pada halaman blog yang telah anda buat.
Berikut Cara Membuat Isi Halaman Blog Berdasarkan Label
Buka akun blogger anda
Pilih menu Laman >> Laman Baru >>> Laman Kosong
Isi Judul laman sesuai dengan label yang anda inginkan
Masukkan kode berikut kedalam area penulisan
Panduan Blog merupakan halaman blog Panduan Blog yang hanya berisi kategori dari panduan blog saja
Artikel berikutnya »
Warna hijau ganti dengan kalimat anda sendiri
Warna merah ganti dengan url blog anda
Warna biru ganti dengan nama label blog anda
Ingat! Sebelum memasukkan kode diatas, pastikan mode penulisan terpilih pada mode HTML atau silahkan baca artikel tentang cara menulis artikel blog
Cara Membuat Isi Halaman Blog Berdasarkan Label
Jika sudah, silahkan Publishkan laman blog yang telah anda buat
Itulah cara membuat isi halaman blog berdasarkan label dan jika anda ingin membuat isi blog di halaman blog, silahkan baca cara membuat daftar isi blog di halaman blog.
Terimakasih, semoga bermanfaat. Jika ada pertanyaan silahkan tinggalkan komentar anda untuk artikel ini, Cara Membuat Isi Halaman Blog Berdasarkan Label
Trik SEO pada publikasi konten blog
Trik SEO apa saja yang biasanya saya gunakan ketika hendak mempublikasikan sebuah konten pada blog?
1. Permalink URL SEO.
Ketika mempublikasikan konten blog pada blogspot, jumlah karakter yang diperbolehkan sebagai URL halaman blog terbatas. Sementara itu, URL halaman blog selalu mengikuti karakter dari judul halaman blog yang ditulis. Oleh karena itu, Anda membutuhkan permalink URL yang SEO. Misalnya Anda akan menerbitkan konten berjudul Inilah 6 Trik SEO Yang Saya Lakukan Saat Publikasi Konten Blog. Gunakanlah permalink URL yang lebih ringkas seperti SEO pada publikasi konten blog sehingga URL halaman konten blog tersebut menjadi http://panduan-belajar-blog.blogspot.com/2013/04/seo-pada-publikasi-konten-blog.html.
2. Keyword dengan format heading.
Pecah isi materi dalam konten blog ke dalam beberapa kerangka isi. Setelah itu, tulis kerangka isi materi tersebut menggunakan format heading. Misalnya Anda membuat konten bertopik khasiat buah pisang. Pecah topik khasiat buat pisang tersebut menjadi beberapa kerangka isi seperti pengenalan buah pisang, kandungan vitamin buah pisang, khasiat buah pisang, hingga penyajian menu masakan menggunakan buah pisang yang ditulis dalam format heading.
3. Deskripsi konten blog.
Masukan deskripsi singkat tentang isi materi konten blog yang Anda buat. Deskripsi ini akan muncul pada SERP dan berguna sebagai penjelasan bagi calon pembaca yang hendak mengunjungi blog Anda.
4. Cetak tebal, miring, dan garis bawah pada keyword.
Tetapkan keyword pada tulisan konten blog yang Anda buat. Setelah itu, beri tanda cetak tebal, miring, dan garis bawah pada keyword tersebut untuk memberi penekanan sehingga pembaca dan robot mesin pencari akan menganggap itu penting. Akan tetapi, gunakan keyword yang sewajarnya agar konten blog tersebut tidak dicap sebagai konten spam.
5. Optimalisasi gambar.
Silakan klik link Tips Optimalisasi SEO Pada Gambar untuk melihat ulasan mengenai trik tersebut.
6. Internal linking.
Usahakan untuk menautkan sebuah link pada konten blog yang mengarah pada halaman lain di blog Anda. Dengan adanya internal linking yang ada di dalam blog akan membuat distribusi PageRank dari halaman depan merata ke semua halaman lainnya. Selain itu, internal linking juga memudahkan pembaca dan robot mesin pencari untuk menelusuri setiap halaman yang ada di blog Anda.
Cara Membuat Daftar Isi Blog di Halaman Blog

Cara Membuat Daftar Isi Blog di Halaman Blog
- Silahkan buat halaman blog terlebih dahulu
- Pastekan kode script brikut ini di area penulisan artikel dengan menggunakan mode penulisan Html
<div style="height: 500px; overflow: auto; width: 100%;">
<span style="color: black; font-size: 14px;"><b>Arsip trainingwebfree.blogspot/</b></span>
<script src="http://trainingwebfree.blogspot.com//23131381311/daftarisinyablog.js">
</script>
<script src="http://trainingwebfree.blogspot.com//feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc">
</script></div>
Ganti http://http://trainingwebfree.blogspot.com/ dengan url blog anda
Jika isi artikel blog anda sudah lebih dari 1000 artikel, ganti max-results=500 dengan max-results=9999 - Publikasikan halaman blog anda, selesai dan lihat hasilnya
Cara Membuat Nomer Halaman Pagenavi Blog
Berikut Contoh nomer halaman blog yang telah saya pasangi nomer halaman untuk 2 blog saya sendiri
Buatlah atikel bertemakan tutorial
2. Buatlah atikel bertemakan tutorial, cara, walkthrough dsb.
Tak dipungkiri bahwa sobat-sobat semua menginginkan artikelnya banyak
dicari oleh orang. Maka dari itulah artikel yang bertemakan tutorial
ataupun cara
merupakan artikel yang paling sering dikunjungi berulang-ulang oleh
pengguna internet. tutorial yang dimaksud dapat berupa artikel tutorial
menghassilkan uang, tutorial game, tutorial memasak, cara mengedit...... , cara menggunakan......... , cara menambahkan......... , walkthrough game........... , dan sebagainya. contohnya seperti dibawah ini.
Manfaatkan Fungsi Google+ Komen
Untuk mengaktifkan fungsi ini, caranya amat mudah.
Cara Membatasi Jumlah Tampilan Posting di Homepage
Untuk membatasi jumlah tampilan posting di halaman depan blog kita, Blogger
sudah menyediakan fiturnya agar kita dapat men-setting seberapa banyak
jumlah posting yang ingin kita tampilkan di halaman depan blog.
Ada dua cara untuk membatasi jumlah posting.
Pertama: Membatasi Posting Dari "Tata Letak"
Di dalam dashboard klik tab "Tata Letak", kemudian klik "Edit" yang ada di bawah pada gadget posting.
Maka akan keluar jendela baru untuk settingan pos seperti gambar di bawah ini:
Pada "Opsi Laman Utama" kita bisa merubah jumlah dari posting yang akan kita tampilkan di halaman depan blog sesuai kebutuhan dan keinginan kita masing-masing.
Setelah itu klik "Simpan". Maka tampilan jumlah posting di halaman depan blog kita sudah berubah sesuai yang kita inginkan.
Kedua: Membatasi Posting Dari "Setelan"
Klik pada tab "Setelan" pada dashboard yang berada disebelah kolom kiri.
Lalu pilih "Pos dan Komentar" yang muncul dan berada di bawahya.
Sama seperti settingan blog pada "Tata Letak" kita bisa merubah jumlah posting yang akan kita tampilkan di halaman depan blog sesuai keinginan kita.
Kita bisa membatasi jumlah posting menurut jumlah posting atau menurut jumlah hariannya.
Misal kita akan membatasi tampilan posting berdasarkan jumlahnya, yaitu kita setting:
15 posting di laman utama.
Maka di halaman depan blog akan tampil hanya 15 postingan yang kita terbitkan.
Sedangkan membatasi posting menurut hari, misalkan kita setting:
2 hari di laman utama
Maka di halaman depan blog secara otomatis akan tampil jumlah posting
selama dua hari dari postingan kita yang diterbitkan. Seberapapun
banyaknya postingan, di halaman depan blog akan tampil postingan kita
selama dua hari.
Menampilkan Judul Postingan di Google
Template default blogger menampilkan judul postingan sesudah judul blog pada index "search engine"
seperti Google. Untuk mengoptimasikan SEO dan lebih memudahkan untuk
terindeks serta mudah di cari oleh pengunjung maka ada cara untuk
merubah letak dari judul postingan tersebut. Yaitu dengan menukar letak judul postingan sebelum judul blog.
Bagaimana cara menampilan judul postingan sesudah judul blog pada index Google?
Hal yang harus kita lakukan adalah dengan merubah kode judul blog kita. Yaitu dengan kode di bawah ini. Berikut adalah langkah-langkahnya:
1. Buka dashboard Blogger, lalu pilih Template.
2. Klik Edit HTML.
3. Gunakan Ctrl + F kemudian cari kode ini <title><data:blog.pageTitle/></ title>.
4. Setelah menemukan kode tersebut, ganti dengan kode berikut di bawah ini:
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title></b:if></b:if>
5. Simpan.
Otomatis judul postingan kita akan muncul di index google sebelum nama blog kita.
Mungkin itu saja Cara Menampilkan Judul Postingan Sebelum Judul Blog di Google. Semoga dapat mudah dimengerti dan membantu anda. Thanks...
Cara Menghapus dan Menghilangkan Navbar di Blogger
Cara menghapus dan menghilangkan navbar di atas halaman blogger bisa dilakukan dengan dua cara, yaitu dengan menyembunyikannya dari halaman atau dengan cara menghilangkan elemen navbarnya dari navbar.
Apabila hanya untuk menyembunyikan navbar dari halaman blogger kita hanya perlu me-non aktifkan navbarnya dari widget
settingnya. Namun hal ini hanya menghilangkan tampilannya saja dan
tidak menghilangkan elemennya pada halaman, dengan kata lain ukuran dari
elemen navbarnya masih bersentuhan dengan elemen lain.
Menon-aktifkan Navbar
Hal yang harus dilakukan adalah masuk ke dalam dashboard blogger
kemudian pilih "Tata Letak". Muncul halaman pengaturan widget lalu pilih
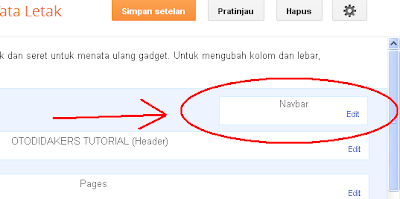
Navbar yang berada di paling atas lalu klik "Edit".
Pada jendela Konfigurasi Navbar, kemudian klik "Off" dan "Simpan". Maka sesudah itu tampilan dari Navbarnya sudah hilang.
Cara di atas hanya untuk menghilangkan tampilan dari navbarnya saja,
namun tidak merubah dari ukuran dan susunan elemen pada halaman blogger,
sehingga terlihat di halaman atas blog terdapat ruang kosong yang tadinya berisi tampilan navbar.
Menghilangkan Navbar dan elemennya.
Untuk membuat ruang kosong hilang, kita hanya perlu menambahkan sedikit kode CSS yang otomatis membuat ruang kosong itu tidak ada. Kita bisa menambahkan kode CSS pada "Setting Template". Namun biar lebih mudah yaitu dengan menggunakan "Sesuaikan" saja.
Hal yang harus dilakukan adalah dengan masuk pada dashboard Blogger,
kemudian klik "Sesuaikan", pilih "Tingkat Lanjut" kemudian pilih
"Tambahkan CSS".
Pada area teks tambahkan kode CSS berikut ini: #navbar {display:none}
Klik simpan lalu lihat hasilnya. Maka ruang kosong tadi tidak lagi terlihat.
Mungkin hanya itu saja cara menghilangkan dan menghapus navbar di blogger. Semoga dapat mudah dimengerti dan membantu anda. Thanks....
Memasang Musik & Lagu
Blog atau website sangat kaya akan
konten. Berbagai macam konten seperti tulisan, gambar, tabel, video,
musik, lagu dan konten lainnya merupakan komponen yang tidak dapat
dipisahkan dari sebuah blog dan website. Dan satu di antaranya adalah konten berupa musik atau lagu, di mana kita bisa memasang musik dan lagu yang kita suka di blog atau website kita.
 Musik dan lagu bisa dipasang pada postingan blog atau di widget blog atau di manapun kita suka memasangnya asalkan memasang kode HTML dengan benar pada blog .
Musik dan lagu bisa dipasang pada postingan blog atau di widget blog atau di manapun kita suka memasangnya asalkan memasang kode HTML dengan benar pada blog .Banyak sekali penyedia musik player yang bertebaran di internet yang dapat kita pasang pada blog kita. Namun kali ini kita akan bahas cara memasang musik dan lagu di blog dengan kode HTML yang sederhana, yaitu cara paling dasar dengan menggunakan kode HTML.
Embed Musik Dengan Kode HTML
Berikut di bawah ini adalah caranya:
- Masuk ke dalam "Dashboard".
- Klik "Tata Letak".
- Lalu klik "Tambah Gadget".
- Pilih "HTML/JavaScript".
- Lalu copy/paste kode yang ada di bawah dan "simpan".
- Ganti value dari "src" yang berwarna hijau yaitu alamat url musiknya.
http://media.shax-dag.ru/Music/users/music___130417_7.mp3"></embed>
Ganti URL musik pada attirubute "src" yang berwarna hijau dengan URL lagu yang kita punya.
Alamat url musik yang tersedia apa adanya dan tidak dirubah, harus berakhiran dengan format file musik, seperti .mp3, .wav, .ogg, dsb. Seperti kode di atas yang berwarna merah.
Browser harus support dengan file musik dan player musik yang dipasang atau sudah terinstal pluggin Quicktime player.
Embed adalah tag HTML yang berfungsi untuk memasang konten eksternal (Dari website/server lain).
Memainkan Musik Autoplay atau Otomatis
Kadang kita ingin musik atau lagu yang ada di blog kita memutar dengan
sendirinya atau otomatis bermain ketika blog atau website dikunjungi.
Untuk melakukan hal seperti itu pada tag embed kita hanya tinggal pasang attribute autoplay.
Attribute "autoplay" adalah cara bagaimana lagu atau musik dimainkan.
<embed autoplay='true' height='50' width='100' src='URL MUSIK'>
- autoplay='true' untuk memainkan musik secara otomatis.
- autoplay='false' untuk memainkan musik dengan kontrol play.
Mengatur Ukuran dari Player Musik
Ukuran dari Music Player adalah penting. Ukuran default dari music
player tidak selalu pas dengan ukuran blog yang ingin kita pasang. Maka
dari itu ukuran player dapat kita atur sesuai yang kita inginkan agar
music playernya tidak saling bertabrakan dengan konten/elemen lain di blog dan lebih enak dipandang.
Untuk mengaturnya kita hanya menambahkan attribute width dan height pada tag embed.
<embed autoplay='true' height='50' width='100' src='URL MUSIK'>
- 'height' untuk mengatur tinggi.
- 'width' untuk mengatur lebar.
Mengambil Url Lagu dari Mp3skull
Masuk ke website Mp3Skull.com
Kemudian search lagu sesuka hati.
Klik "Download" dan akan keluar tab baru yang akan memainkan lagu.
Pada bagian url dibrowser cek url lagu yang berakhiran .mp3
Copy dan pastekan pada attribute src.
Semoga berhasil..
cara memasukan dan memasang video youtube ke dalam postingan blog kita.
Berikut tahapan-tahapannya.
Masuk ke akun Blogger.com, pilih blog dan kemudian klik "ENTRI".
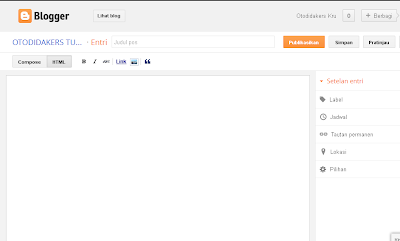
Di dalam post editor lihat di tool sebelah atas dan klik gambar kotak berwarna hitam atau "INSERT VIDEO".
Lalu muncul jendela dengan berbagai pilihan darimana atau bagaimana kita mengambil video untuk dimasukan ke posting. Kita bisa upload langsung dari hardisk komputer kita, dari youtube, daftar video kita di youtube, telepon, atau webcam kita.
Dalam hal ini kita akan memasukan video langsung dari youtube, maka klik "FROM YOUTUBE", maka otomatis akan keluar form yang harus diisi oleh alamat url video yang akan kita masukan.
Misalkan kita akan memasukan sebuah video dari youtube dengan alamat url "http://www.youtube.com/watch?v=4E24U0VL3gA".
Ambil/Copy url video dari youtube seperti gambar di bawah ini:
Ambil/Copy url video dari youtube seperti gambar di bawah ini:
Kemudian paste pada form dan klik tombol sebelah kanan yang bergambar kaca pembesar, seperti pada gambar di bawah ini:
Maka akan muncul preview dari video tersebut seperti gambar di bawah:
Jika sudah yakin bahwa video tersebut adalah yang kita maksudkan untuk di post ke dalam blog, maka kita klik "Pilih" di bagian bawah.
Maka muncullah video tersebut. Seperti ini:
Apabila sudah yakin dengan tampilan postingan kita, maka kita klik "PUBLIKASIKAN".
Selesai....
Itulah cara kita memasukan dan memasang video youtube
dengan mudah. Sebenarnya ada cara yang lain lagi untuk memasukan video
kita ke blog yaitu dengan menggunakan kode atau script sehingga kita
bisa mengatur ukuran video tersebut, bagaimana video tersebut dimainkan
dan sebagainya. Mungkin di lain waktu kita akan membahasnya
bersama-sama.
Semoga mudah dimengerti dan dapat membantu. Thanks.....
Cara Membuat Page/Halaman Statis di Blogger
Page/Laman adalah suatu halaman yang bersifat mandiri dan dapat kita
atur sendiri sesuai keinginan kita. Laman Berbeda dengan Halaman
Posting, Laman pada blog tidak terbatas dengan waktu. Maksudnya, Laman
ini tidak muncul di dalam Beranda atau home yang berurutan seperti pada halaman posting.
Cara Membuat Page/Halaman Statis di Blogger :
Contoh :
- http://xxx.blogspot.com/p/privacy-policy.html - (Link Laman)
- http://xxx.blogspot.com/2013/01/privacy-policy.html - (Link Posting)
Nah, agar laman kita muncul dalam menu navigasi seperti yang terlihat di blog ini. kita harus menambahkan elemen laman kita, silahkan menuju halaman Tata Letak -> tambah Gadet, dan pilih Laman.
Lalu Simpan. Agar tampil baik. tempatkan widget laman tersebut di bagian bawah header. agar pengunjung dapat menavigasi menu laman tersebut dengan mudah.
Perbedaan
Laman(Halaman Statis) dengan Halaman posting, jika pada halaman
posting, setiap kita selesai mempublikasikan artikel terbaru maka
artikel tersebut akan muncul dihalaman beranda, dan jika kita buat lagi, maka artikel sebelumnya akan tergeser ke bawah begitu seterusnya.
Nah, Maka dari itu, dapat saya simpulkan, Halaman statis ini pada penerapannya lebih tepat digunakan untuk memuat informasi mengenai About Me, Contact Us, Sitemap, Privacy Policy dan informasi lainnya.
Nah, Maka dari itu, dapat saya simpulkan, Halaman statis ini pada penerapannya lebih tepat digunakan untuk memuat informasi mengenai About Me, Contact Us, Sitemap, Privacy Policy dan informasi lainnya.
Hali itu memang dikususkan agar ada perbedaan antara Halaman yang berisi konten/Artikel sebagai isi dari blog tersebut, dengan halaman informasi mengenai blog anda/tentang contact data diri anda.
Nah kita sudah mengetahui dari segi definisi dan kegunaan page/laman
ini. Sekarang kita coba untuk membuat Page atau Laman di blog kita.
Cara Membuat Page/Halaman Statis di Blogger :
- Pertama anda harus masuk dulu ke akun blogger anda. lalu setelah masuk dihalaman Dari Dasboard, silahkan masuk kehalaman Pages/Laman dengan klik menu Pages/Laman.
- Lalu buatlah Page/Halaman baru dengan memilih Blank Page/Laman Kosong.
- Lalu Anda akan di bawa ke halaman editor artikel. dan isilah dengan informasi yang ingin anda muat seperti yang telah dijelaskan diatas, jangan lupa beri judul. Setelah selesai, Publikasikan Laman anda.
- Setelah dipublikasikan, di halaman Laman akan muncul list halaman yang sudah anda buat tadi.
- Nah, untuk melihat laman yang sudah anda buat tadi, anda tinggal klik "Lihat" pada bawah judul laman anda. nanti akan terlihat jelas perbedaan link Laman dengan link pada Halaman Posting.
- http://xxx.blogspot.com/p/privacy-policy.html - (Link Laman)
- http://xxx.blogspot.com/2013/01/privacy-policy.html - (Link Posting)
Nah, agar laman kita muncul dalam menu navigasi seperti yang terlihat di blog ini. kita harus menambahkan elemen laman kita, silahkan menuju halaman Tata Letak -> tambah Gadet, dan pilih Laman.
Lalu Simpan. Agar tampil baik. tempatkan widget laman tersebut di bagian bawah header. agar pengunjung dapat menavigasi menu laman tersebut dengan mudah.
Label atau Kategori Sebuah
Label merupakan salah satu cara untuk memberikan kategori pada setiap
postingan kita. Pemberian label pada setiap artikel kita, akan sangat
bermanfaat untuk memudahkan pengunjung dalam memilih konten dengan
kategori yang sesuai dengan yang mereka cari, sehingga pengujung akan mudah mengakses konten yang mereka butuhkan.
Jika sudah, klik Selesai. Lalu publikasikan artikel anda.
Nah, bagai mana dengan artikel yang sebelumnya sudah kita publikasikan namun belum kita kasih label, atau kita lupa memberi nama label? Tanang saja, kita masih bisa memberi label pada artikel yang telah dipublikasikan dengan cara mengedit ulang artikel tersebut. lalu pada bagian Setelan entri, kita beri nama label yang kita inginkan. lalu publikasikan kembali.
Dengan memberi label juga, akan sangat bermanfaat bagi Anda yang
memiliki blog dengan beragam konten, sehingga meski blog anda memiliki
beraneka ragam artikel, namun akan tetap terlihat rapi dengan kategori
yang anda berikan, dan juga memudahkan pengunjung dalam menavigasi
konten setiap blog kita berdasarkan label/kategori tersebut.
Mengetahui bahwa Label sangat bermanfaat untuk pemberian kategori setiap postingan, maka dari itu saya berikan tutorial untuk Membuat Label/Kategori untuk setiap Postingan kita. Caranya sangatlah mudah, hanya saja terkadang kita tidak mengetahui fungsi kegunaannya untuk apa. Nah, semoga dengan membaca postingan ini, kalian bisa lebih baik lagi dalam mengelola blog anda.
Mengetahui bahwa Label sangat bermanfaat untuk pemberian kategori setiap postingan, maka dari itu saya berikan tutorial untuk Membuat Label/Kategori untuk setiap Postingan kita. Caranya sangatlah mudah, hanya saja terkadang kita tidak mengetahui fungsi kegunaannya untuk apa. Nah, semoga dengan membaca postingan ini, kalian bisa lebih baik lagi dalam mengelola blog anda.
Cara Membuat Label/Kategori di Postingan Blogger:
Pada saat Anda membuat sebuah artikel, lihat pada baigan kanan tempat postinganmu, disitu terdapat "Setelan entri". Nah pada bagian Label, silahkan kalian isi
dengan nama label/kategori yang sesuai dengan kategori artikel Anda,
misalnya Anda membuat artikel tentang Tutorial Blogger, maka isi pada
label tersebut dengan Tutorial Blogger, atau tentang kesehatan,
teknologi dll. Lihat gambar dibawah ini:Jika sudah, klik Selesai. Lalu publikasikan artikel anda.
Nah, bagai mana dengan artikel yang sebelumnya sudah kita publikasikan namun belum kita kasih label, atau kita lupa memberi nama label? Tanang saja, kita masih bisa memberi label pada artikel yang telah dipublikasikan dengan cara mengedit ulang artikel tersebut. lalu pada bagian Setelan entri, kita beri nama label yang kita inginkan. lalu publikasikan kembali.
Menambah Widget Blogger
Apa itu Widget di Blogger? Widget di blogger adalah
fitur tambahan untuk menambahkan berbagai pernak pernik blog agar
memperindah tampilan blog, dan juga berguna untuk pengunjung dalam menemukan berbagai isi yang ada didalam suatu blog.
Jika blog saya ibaratkan sebagai rumah online, maka Gadget di blog saya ibaratkan seperti perabot rumah. yaitu kita bisa menambahkan perabot tersebut sesuai yang kita inginkan. contohnya kita bisa menambahkan profil kita, menambahkan daftar isi blog, jam, kalender, gambar animasi, label/kategori dll..
Dalam Tata Letak blogger Anda dapat dengan mudah menambahkan Widgets atau Gadget pada sidebar Anda (baik sisi kiri dan sisi kanan sesuai dengan desain template), header dan footer. Ikuti langkah-langkah di bawah ini untuk memulai menambahkan widget dan membuat blog Anda lebih interaktif.
Cara Menambahkan Widget di Blogger:
Untuk menambahkan Gadget, pertama anda harus masuk ke account blogger Anda.
di Blogger Dashboard - Pilih Blog Anda yang anda ingin tambahkan widget - Pilih Tata Letak.
Di sisi kiri, sisi kanan (sesuai dengan desain template Anda) dan bawah Anda akan melihat Tambah Gadget. Klik Tambah Widget dan Anda akan diarahkan ke bagian Gadget dari blogger.
Ada lebih dari seribu Gadget yang telah disediakan oleh blogger, seperti Kotak Pencarian, Entri populer Adsense, Pengikut, Blog Archive dan banyak lagi. Silahkan anda pilih sesuai selera anda.
Pilih Gadget sesuai pilihan Anda dan mengubah pengaturan yang sesuai. Sekarang klik pada Simpan dan Gadget ini akan muncul di daerah tata letak Anda.
Cara Mengatur Tata Letak Widget di Blogger:
Anda dapat mengatur Gadget Anda hanya dengan menarik (drag ketempat yang anda inginkan). Jika sudah Simpan pengaturan. Atau anda juga dapat melakukan pratinjau dengan mengklik Pratinjau yaitu melihat tampilan yang sudah anda ubah/atur sesuai tata letak yang anda inginkan sebelum menyimpan. Buka blog Anda untuk melihat Gadget yang telah anda tambah.
Untuk menambahkan gadget yang dengan kode HTML Java Script, anda dapat melakukannya dengan memilih HTML Java Script pada gadget yang ingin anda tambahkan, Lalu masukkan kode HTML Java Scriptnya, beri judul bila ingin memberinya judul, lalu klik Simpan.
Catatan!
Agar blog anda tidak loading lama (Lemot), saya sarankan untuk menambahakan gadget yang penting penting saja. namun jika anda ingin blog anda tempil cantik dengan banyak pernak pernik di blog anda. silahkan.. terserah anda. Selamat mencoba dan semoga tulisan diatas bisa bermanfaat untuk anda.
Jika blog saya ibaratkan sebagai rumah online, maka Gadget di blog saya ibaratkan seperti perabot rumah. yaitu kita bisa menambahkan perabot tersebut sesuai yang kita inginkan. contohnya kita bisa menambahkan profil kita, menambahkan daftar isi blog, jam, kalender, gambar animasi, label/kategori dll..
Dalam Tata Letak blogger Anda dapat dengan mudah menambahkan Widgets atau Gadget pada sidebar Anda (baik sisi kiri dan sisi kanan sesuai dengan desain template), header dan footer. Ikuti langkah-langkah di bawah ini untuk memulai menambahkan widget dan membuat blog Anda lebih interaktif.
Cara Menambahkan Widget di Blogger:
Untuk menambahkan Gadget, pertama anda harus masuk ke account blogger Anda.
di Blogger Dashboard - Pilih Blog Anda yang anda ingin tambahkan widget - Pilih Tata Letak.
Di sisi kiri, sisi kanan (sesuai dengan desain template Anda) dan bawah Anda akan melihat Tambah Gadget. Klik Tambah Widget dan Anda akan diarahkan ke bagian Gadget dari blogger.
Ada lebih dari seribu Gadget yang telah disediakan oleh blogger, seperti Kotak Pencarian, Entri populer Adsense, Pengikut, Blog Archive dan banyak lagi. Silahkan anda pilih sesuai selera anda.
Pilih Gadget sesuai pilihan Anda dan mengubah pengaturan yang sesuai. Sekarang klik pada Simpan dan Gadget ini akan muncul di daerah tata letak Anda.
Cara Mengatur Tata Letak Widget di Blogger:
Anda dapat mengatur Gadget Anda hanya dengan menarik (drag ketempat yang anda inginkan). Jika sudah Simpan pengaturan. Atau anda juga dapat melakukan pratinjau dengan mengklik Pratinjau yaitu melihat tampilan yang sudah anda ubah/atur sesuai tata letak yang anda inginkan sebelum menyimpan. Buka blog Anda untuk melihat Gadget yang telah anda tambah.
Untuk menambahkan gadget yang dengan kode HTML Java Script, anda dapat melakukannya dengan memilih HTML Java Script pada gadget yang ingin anda tambahkan, Lalu masukkan kode HTML Java Scriptnya, beri judul bila ingin memberinya judul, lalu klik Simpan.
Catatan!
Agar blog anda tidak loading lama (Lemot), saya sarankan untuk menambahakan gadget yang penting penting saja. namun jika anda ingin blog anda tempil cantik dengan banyak pernak pernik di blog anda. silahkan.. terserah anda. Selamat mencoba dan semoga tulisan diatas bisa bermanfaat untuk anda.
Memasang Template Blogger
Template adalah desain dari halaman blog atau website meliputi seluruh elemen-elemen yang menjadi bagian dari sebuah blog atau website.
Blogger memberikan begitu banyak fitur pada blog kita agar kita dapat menyesuaikan tampilan template berdasarkan kebutuhan kita.
Kadang template default pada blogger kurang memuaskan kebutuhan kita dalam kegiatan blogging. Oleh karena itu, Blogger menyediakan fitur untuk kita agar dapat merubah template blog sesuai dengan keinginan kita masing-masing.
Blogger telah menyediakan beberapa template default yang dapat kita
pilih sesuai dengan apa yang kita suka. Namun juga kita dapat mengganti template blogger dari banyak penyedia template gratis yang bisa kita upload.
Mengganti Template Dengan Template Yang Disediakan Blogger
- Masuk ke dalam dashboard.
- Klik "template".
- Scroll mouse ke bawah, maka akan tersedia beberapa template default yang disediakan oleh blogger yang dapat kita gunakan.
- Klik satu di antaranya kemudian klik terapkan.
- Maka template secara otomatis akan terganti dengan yang baru.
Apabila kita kurang puas dengan template yang disediakan oleh blogger, kita dapat mencari template berbagai macam tema dari penyedia template gratis yang sangat banyak bertebaran di internet.
Kita tinggal browsing di Google atau search engine lainnya dengan mengetikan "Free template Blogger". Maka akan tampil banyak penyedia template gratis.
Download/unduh template yang kita suka kemudian simpan terlebih
dahulu di hardisk komputer kita, kemudian extract file tersebut. Maka
akan muncul file xml yang nantinya akan kita upload ke Blogger.
Berikut adalah cara mengupload template yang kita punya:
Masuk ke dalam dashboar blogger.Klik "template".
Klik "Cadangkan/Pulihkan" yang berada di sebelah kanan atas.
Download/Unduh terlebih dahulu template lama apabila dibutuhkan.
Kemudian browse file xml template dari hardisk komputer.
Klik "Unggah".
Tunggu proses upload hingga selesai dan lihat hasilnya.
Mungkin cukup sekian bagaimana cara mengganti template blog di Blogger.
Semoga dapat membantu dan bermanfaat.
Tentang POSTING
Post adalah isi/konten dari sebuah blog. Sebuah post dapat memuat bermacam tipe data dari plain text/teks biasa, musik, gambar, video, script, dan lainnya yang didukung oleh kode web.
Di dalam postingan blogger kita dapat menggunakan kode-kode HTML dan Javascript untuk menampilkan postingan kita di blog.
Sekarang kita lihat bagaimana cara posting.
Pertama masuk terlebih dahulu ke dashboard blogger, pilih blog yang akan diisikan postingan.
Kemudian klik "ENTRI BARU" kita dibawa ke halaman post editor, maka kita lihat berbagai macam tool di bagian atas dan di sebelah kanan.
Sekarang kita akan jelaskan maksud dan fungsinya satu persatu.
Pada tool bagian atas merupakan tool untuk pemformatan postingan kita, mungkin sudah tidak asing karena sangat mirip dengan word processor lainnya seperti Ms. Word.
ENTRI adalah judul untuk postingan kita. Satu judul per posting.
COMPOSE adalah metode pemformatan posting sesuai dengan apa yang kita ketikan.
HTML adalah metode pemformatan posting menggunakan kode-kode HTML
maupun javascript. Apabila kita belum mengerti tentang kode HTML maka
sebaiknya menggunakan metode compose dan menggunakan tool-tool yang
sudah disediakan di bagian atas.
Tapi untuk tingkat lanjut, seperti pembuatan tabel di dalam postingan
diharuskan menggunakan kode HTML dikarenakan tidak disediakan tool untuk
membuat tabel dan sebagainya.
Setelan Entri
Selanjutnya di bagian kanan halaman terdapat "SETELAN ENTRI" Digunakan untuk men-setting keterangan postingan kita.
LABEL adalah untuk menandai atau mengelompokan
jenis/tema/grup/kategori dari postingan kita. Misalkan kita akan membuat
sebuah posting dengan judul "Pergi ke Bali" maka postingannya kita beri label dengan nama "TRAVELLING",
karena bertemakan tentang perjalanan atau jalan-jalan. Apabila kita
membuat postingan lainnya dengan tema yang sama, maka seharusnya beri
label dengan nama yang sama pula agar postingan kita dapat teroganisir
dengan baik sehingga memudahkan pengunjung blog untuk mengaksesnya
dengan cepat.
Demikian seterusnya tergantung postingan kalian bertemakan apa, dan label postingan diberi nama sesuka hati.
JADWAL adalah untuk mensetting kapan postingan akan diterbitkan.
Apabila disetting otomatis, maka jadwal atau waktu postingan kita di set
secara otomatis saat kita mempublikasikannya di blog kita. Namun kita
juga dapat men-setel jadwal post kapan akan kita terbitkannya. Bisa juga
merubah jadwal post yang sudah dipublikasikan, misalnya post yang sudah
kita terbitkan pada tanggal 1 januari 2013, maka kita bisa merubahnya
dengan sesuka hati kita ke tanggal yang lama atau sebaliknya sesuai dengan kepentingan kita masing-masing.
TAUTAN PERMANEN adalah nama file HTML postingan yang akan kita
buat pada alamat URL. Apabila di setel otomatis, maka nama alamat URL
posting yang kita buat secara otomatis menyalin judul postingan kita
atau sebagian isi dari konten kita. Apabila di setel secara khusus maka
kita dapat memberi nama file HTML sesuai keinginan kita pada alamat URL.
Misalnya, saya membuat postingan tautan otomatis dengan judul "Surabi Haneut" maka pada alamat URL nya akan seperti ini http://otodidakers-tutor.blogspot.com/2013/03/surabihaneut.html
Kemudian saya setel secara khusus misal judul postingan masih sama "Surabi haneut",
tapi saya ketikan dengan "makananenak", maka alamat url nya akan seperti ini: http://otodidakers-tutor.blogspot.com/2013/03/makananenak.html
tidak menyalin dari judul atau sebagian isi postingan kita. nama pada tautan khusus tidak boleh pake spasi.
LOKASI adalah untuk memberi keterangan pada post kita dimana
posisi kita saat menerbitkan sebuah postingan, keterangan lokasi akan
muncul dibagian bawah posting.
Kemudian yang terakhir.
PILIHAN berisi setelan seperti apakah posting yang akan kita terbitkan dapat diberi komentar pembaca atau tidak, lalu mode tulis apakah akan ditafsirkan oleh HTML atau tidak, lalu Baris baru apakah menggunakan enter atau menggunakan tag HTML <br>.
Apabila semua sudah beres sesuai yang kita inginkan maka kita coba
terlebih dahulu bagaimana tampilan post yang kita buat dengan mengklik "PRATINJAU" sebelum kita mem-publikasikan-nya karena ditakutkan ada kesalahan sehingga kita dapat meng-edit kembali.
Apabila sudah yakin maka kita klik "PUBLIKASIKAN" pada tombol berwarna orange.
kemudian klik "LIHAT BLOG". maka...
Taraaa....Selamat! Postingan pertama kita sudah muncul di blog dan kita bisa mengisi postingan lainnya sesuka hati.
Langganan:
Postingan
(
Atom
)